Aujourd’hui je me suis atteler à mieux comprendre toute cette histoire de section, catégorie, module.
Section
Pour mieux comprendre, un synonyme de section serait « Partie ». Une section est une partie de votre site. J’ai par exemple créé une section Blog (dans laquelle vous êtes actuellement) et si un jour il me venait l’idée de rajouter une galerie de photos, j’ajouterai une section Galerie photos. Pour créer ou gérer les sections, il suffit d’aller dans Contenu/Gestion des sections.

Module
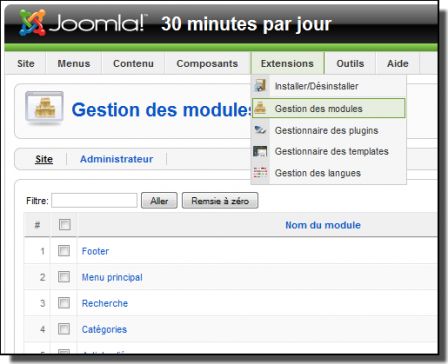
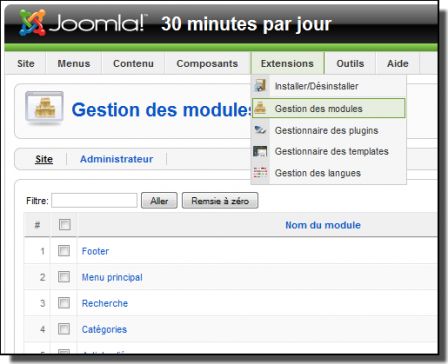
Pour customiser votre site comme vous le voulez, vous avez la possibilité d’ajouter des modules. Le bloc Menu Principal est un module, idem pour le bloc Qui est en ligne, et pour tous les autres blocs, ainsi que pour le pied et l’entête de ma page. Bref, vous pouvez placer des modules un petit peu partout et je suppose qu’il y a moyen d’en créer soi même. Pour chaque module vous pouvez configurer sa position dans la page, son emplacement par rapport aux autres modules, son nom, et modifier quelques options. Certains modules n’ont pas besoin de plus de configuration (par exemple Qui est en ligne, Recherche), mais d’autres ont besoin d’être rempli. Pour cela on utilise les menus et les composants. Par exemple, le bloc Menu Principal contient plusieurs liens, j’ai donc créé un menu Menu Principal et lui ai indiqué tous les liens à afficher. Quant au bloc Publicité, je lui ai précisé un nom de client et une catégorie, ensuite dans le composant bannière, j’ai précisé (pour ce client et cette catégorie) le code à afficher. Je n’ai pas encore tout à fait compris cette histoire de menus et composants, mais je sens que je touche au but. Pour l’instant, je n’arrive pas à afficher mes modules où je veux, les positions « top », ou « user1 » ne fonctionnent pas par exemple. C’est peut-être à cause du thème / design que j’ai choisi, il faudra que je creuse cette question. Pour créer ou gérer les modules, il suffit d’aller dans Extensions/Gestion des modules.

Catégorie
Sur Joomla, on peut créer des catégories pour un peu près tout. D’abord une section peut contenir plusieurs catégories, ainsi on pourra classer nos articles par catégorie. (une catégorie par article) Il semblerait de plus que les composants (bannières, contacts, fils d’actualités, sondages, recherche, liens Web) peuvent avoir une catégorie. J’avoue ne pas avoir compris le principe là encore.
Conclusion
Bon, je commence à comprendre un petit peu mieux comment fonctionne ce CMS, et il semble en effet que l’on puisse configurer son site Web comme l’on veut avec. Cela dit, je ne sais pas si c’est mon serveur qui rame ou quoi, mais je commence déjà à en avoir marre des temps de chargement de la partie d’administration… Tout cela me semble bien lourd, ça manque de Javascript et d’Ajax pour fluidifier des tâches simples et répétitives (positionner les blocs, activer/désactiver un module, …), il y aurait tellement moyen d’améliorer cela sans nuire à l’accessibilité. Enfin, à mon goût. Et puis le fait de ne plus avoir accès au menu lorsque l’on écrit un article ou que l’on modifie un composant, un menu ou un module, c’est tellement frustrant !!!