Sur Dotclear (et d’autres blogs), il est possible de publier un billet sans passer par l’interface d’administration. J’ai découvert cette fonctionnalité assez magique il y a quelques temps, et j’avoue ne pas m’en servir souvent, mais par exemple, aujourd’hui j’écris ce billet à partir de Google Documents ! Si, si, c’est vrai ! J’ai coché une petite case sur Dotclear, j’ai configuré Google Documents comme il faut, et ça marche.
Ce petit miracle, est possible grâce à XML/RPC. C’est un protocole RPC (Remote Procedure Call) qui permet en gros d’utiliser du XML pour faire dialoguer mon blog Dotclear et Google Documents.
Mode d’emploi
Il faut tout d’abord aller dans l’interface d’administration de Dotclear (Tableau de bord > Paramètre du blog) et dans Configuration du blog, cocher : Activer l’interface XML/RPC.
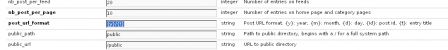
Le petit lien plus d’informations nous mène en bas de la page et fournit toutes les infos pour configurer Google Documents (ou autre).
Maintenant, il faut se rendre sur Google Documents. On créé un document texte classique, et on écrit ce que l’on souhaite dedans.
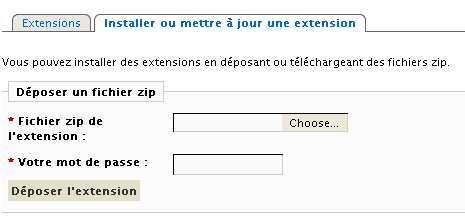
Reste ensuite à publier le document sur un blog. Pour cela, il faut cliquer sur Partager > Publier en tant que page Web …. Cela nous mène à la page suivante :
Avant de publier le billet, il va falloir paramétrer l’envoi.
Rien de bien compliqué, il suffit de suivre les informations fournies par Dotclear.
En cliquant sur Envoyer dans mon blog, le billet est automatiquement publié ! Magie !
Dans le cas de Google Documents, le corps du billet est le corps du document, et le titre correspond aux premiers mots de la première ligne. L’inclusion du titre du document lors de l’envoi ne fonctionne pas. Et je n’arrive pas à préciser la catégorie. Bref, ce n’est pas ce qui se fait de plus pratique, mais si on a quelque chose d’écrit sur Google Documents et que sur un coup de tête on décide de le publier sur son blog, ça peut servir.
Petit avantage/désavantage tout de même, les images sont stockés chez Google. ça peut être pratique si vous avez peu d’espace disque, mais c’est quand même mieux d’avoir tout chez soit !
Pour aller plus loin
Je fournis à Google Documents le script XML/RPC sur mon blog qui se charge de publier un billet. Ce script demande un mot de passe à Google, je le luis fournis, et je lui dis aussi quel billet envoyer. Google Documents transforme tout ça au format XML qui va bien, Dotclear re-transforme ça au format qui lui va bien, et c’est gagné !
Si je saisis bien, XML/RPC est l’ancêtre du SOAP (Simple Object Access Protocol) qui est plus couramment employé aujourd’hui.