Plusieurs solutions existent pour sélectionner facilement une date avec un DatePicker (et l’heure pour un DateTimePicker !) pour le Web. Voici une petite sélection.
HTML5 DateTimePicker
Eh oui, sélectionner facilement la date, c’est possible nativement dans votre navigateur avec une simple balise HTML. L’inconvénient c’est que ce n’est pas encore très supporté. Dans Opera, mais ailleurs… ? Et il faut reconnaître que ce n’est pas magnifique.
Choisir une date : <input type="datetime" name="yourDate" />
Voir les exemples du W3Schools.
Twitter Bootstrap
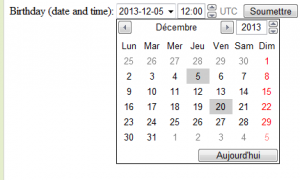
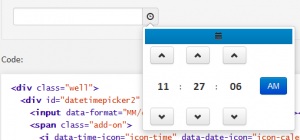
- DateTimePicker : un super DatePicker qui fait aussi DateTimePicker ou TimePicker. Le système de switch est vraiment pas mal.
- Différentes langues sont disponibles : voir le repository des langues
- Pour Bootstrap 3, j’ai dû modifié légèrement le Javascript et le CSS. Voici ma version modifiée (bien en vrac) : Bootstrap 3 DateTimepicker.

On sélectionne la date, puis on switch sur la sélection de l’heure et on peut re-switcher sur la date, etc…
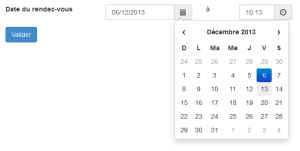
- DatePicker : apparemment, DateTimePicker est plus un moins un fork éloigné de DatePicker. Ce dernier fournit d’avantage de paramètres de configuration, mais ne propose pas la gestion de l’heure.
- Différentes langues sont disponibles : voir le repository des langues
jQuery Ui DatePicker
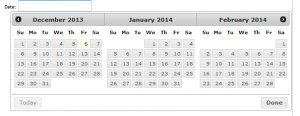
L’un des DatePicker les plus connu est celui de jQuery UI. La démo est impressionnante de fonctionnalités, et de nombreux thèmes sont disponibles. Par contre, il n’y a pas de DateTimePicker (d’autres plugins de plugins existent cependant…).
Différentes langues sont disponibles, mais je ne sais plus où. J’ai une version française qui traîne.
A vous de choisir ce que vous préférez en fonction de ce que vous utilisez déjà, et du compromis poids / fonctionnalités que vous visez 🙂