Il existe une astuce pour copier / coller un tableau HTML d’un navigateur vers un fichier Excel (par exemple).
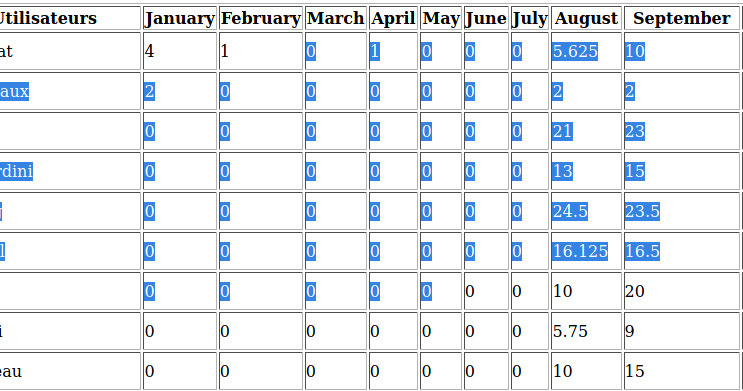
De base, si je sélectionne un tableau avec ma souris, la sélection s’effectue ligne par ligne.

Pratique pour copier un tableau entier. Mais embêtant lorsque l’on ne souhaite copier que quelques colonnes comme c’est mon cas ici.
Dans ce cas, pendant la sélection, il faut appuyer sur la touche Ctrl. On obtient alors une sélection par colonne.
Continuer la lecture