Overall Architecture
 I have already presented PhoneGap, my goal here is to present its plugin system. Indeed, to enlarge web application possibilities, it may be useful to use native calls through Javascript. For example, to use a piece of complex Android code (Java code) easily in Javascript. This is possible using the PhoneGap plugin system.
I have already presented PhoneGap, my goal here is to present its plugin system. Indeed, to enlarge web application possibilities, it may be useful to use native calls through Javascript. For example, to use a piece of complex Android code (Java code) easily in Javascript. This is possible using the PhoneGap plugin system.
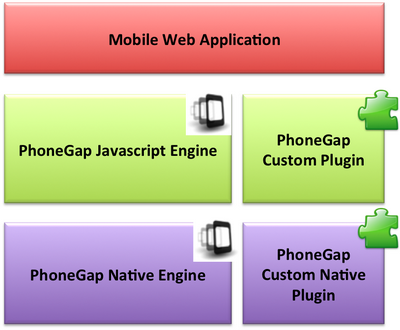
The overall architecture of these plugins is the following:
- a native component making the job, for example a Java Android file
- a HTML / CSS / Javascript GUI using this native component through Javascript calls
- a bridge between Javascript and the native code to create the link.
This bridge is composed of:
- one native file (i.e. one Java file),
- one Javascript file exposing this native component,
- and generally one quick configuration file specific to the platform.
The following illustration shows this overall architecture. Notice that PhoneGap is already providing plugins (PhoneGap Javascript Engine / PhoneGap Native Engine on the illustration bellow).
More About the Bridge between Javascript / Native Code
Let’s take a simple example:
- In Java you have a method
String sayHello(String name)which return « Hello! » - In Javascript, you want to call the method
sayHello(name)to use this Java method (if you are just the user of this Javascript method, you don’t have to know that).
But PhoneGap is providing us:
- In the Java side: a method
PluginResult execute(String methodName, JSONArray arguments, String callbackId) - In the Javascript side: a method
PhoneGap.exec(successCallback, failureCallback, 'plugin name', 'method name', [parameters])
The goal of the bridge is to use these methods provided by PhoneGap to hide the complexity and provide simple methods to the user. We will show how to learn that later. Let’s continue with principles around this bridge.
The main idea behind this bridge is to transform a Java method call into a formatted string. More precisely a JSON formatted string. JSON is a string format used very often in Web technologies and particularly with Javascript because it is so easy to manipulate this format in this language (it has been created for that). Therefore:
- PhoneGap is managing the method call and the link between Java / Javascript with
execute(Java side) andPhoneGap.exec(Javascript side) - In our bridge, we only have to transform:
- Java side: our Java parameters into a JSON string, our return value(s) into a JSON string (or a normal string if we only have one simple value)
- Javascript side: almost nothing. Sometimes we will have to transform our parameters into a JSON array (which is more than easy) for convenience but that is all. The user of the method will manage normal parameters or JSON formatted parameters, and receive a JSON formatted value(s). This is the common way to work in Javascript.
Ok fine! Now, we are going to create examples of Android PhoneGap plugin! Hum… let’s say: in an other article, right?