En ce moment, je m’amuse un petit peu avec jQuery et l’Ajax. C’est un domaine dans lequel, je ne me sens vraiment pas à l’aise, donc j’essaie de faire des progrès. Aujourd’hui, je suis tout content car j’ai réussi à utiliser une fonction PHP avec jQuery en utilisant les principes d’Ajax ! J’ai découvert la méthode get() dans jQuery, et c’est exactement ce que je cherchais.
Démarche générale
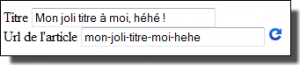
J’ai un formulaire contenant un champ titre et un champ url. Le champ url contient normalement le titre mais parsé par une fonction PHP maison parserUrl(). Pour faciliter la vie de l’utilisateur, je voulais ajouter un petit bouton « Actualiser » à côté du champ Url, afin de pouvoir actualiser l’url avec un nouveau titre à n’importe quel moment. Voici un démo pour voir le fonctionnement : démo Utiliser une fonction PHP avec jQuery.

Démo utilisation get() en jQuery
Ce qui me donne, au niveau HTML :
<label for="titre">Titre</label> <input id="req_titre" type="text" name="titre" value="Mon jolie titre, héhéhé !" /> <label for="req_url">Url de l'article</label> <input id="req_url" type="text" name="url" value="mon-joli-titre" size="18" /> </pre> <img id="refresh_url" title="Actualiser" src="img/refresh.png" alt="lock" /> <pre>
Pour ce faire, j’ai donc utiliser un appel JQuery dès que l’utilisateur clique sur l’image d’actualisation. Cet appel lance un appel asynchrone vers le fichier ajax.php se trouvant dans le même dossier que mon code HTML (donc 1 nouvelle page est appelée sur le serveur), ce qui est classique en Ajax, je fournie en argument à ce fichier le contenu du champ Titre. Le retour de cet appel se trouve dans la variable Javascript data. Et data contient tout ce que j’aurai affiché (echo, printf) dans ma page ajax.php. Il n’y a plus qu’à modifier la valeur du champ Url.
$(function() {
$('#refresh_url').click(function() {
$.get('ajax.php', { titre: $('#req_titre').val() },
function(data) {
$('#req_url').val(data);
});
});
});
Maintenant pour le fichier ajax.php. L’argument est fournie par variable super globale GET. Il suffit donc de faire un test : si la variable $_GET['titre'] existe, alors je l’affiche en la parsant préalablement avec la fonction de mon choix. Sinon, c’est qu’il y a un problème.
function parserUrl() {
// ...
}
if (isset($_GET['titre']) && $_GET['titre'] != NULL) {
echo parserUrl($_GET['titre']);
}
else {
echo "erreur";
}
Pour conclure
Et ça marche ! Voir la démo : Utiliser une fonction PHP avec jQuery à l’aide de get(). C’est en regardant la page à propos de get() sur la documentation jQuery, que j’ai découvert ça. Dans mon cas, ma fonction parserUrl() est bien entendu une fonction que j’utilise souvent sur le reste du site, et cela m’aurait embêté de la réécrire en Javascript (surtout pour une question de facilité de réécriture du code). Certes cette méthode est assez limitée, mais si je comprend bien c’est la manière simple et rapide de faire de l’Ajax en jQuery. Il y a cela dit la possibilité de récupérer non seulement data, mais aussi textStatus, ce qui me fait donc dire que l’on peut afficher un petit gif animé de chargement durant l’exécution de la fonction PHP.
Depuis je suis allé un peu plus loin avec jQuery et Ajax, si cela vous intéresse allez donc lire :






3 Responses to Utiliser une fonction PHP avec jQuery à l’aide de get