Je suis actuellement en train de faire le design d’un nouveau site, et pour la première fois, je me suis amusé un petit peu avec les CSS 3. Je n’ai utilisé que des bords arrondis (border-radius), et des effets d’ombres (box-shadow), et je suis impressionné par ce que l’on peut faire en quelques lignes. Quand je pense aux transitions, aux couleurs RGBa (pour gérer la transparence facilement), les arrières-plans multiples, j’ai vraiment hâte que les navigateurs l’implémentent ! Il est déjà possible de tester un rendu temporaire en utilisant les préfixes -moz- (pour Firefox), et -webkit- (pour Safari et Google Chrome), et sans préfixe pour Opéra à partir de la version 10.5 . Pour Internet Explorer, il faut se rabattre sur les créations anciennes ou nouvelles des développeurs de Microsoft, qui, quand elles existent, ne suivent pas de standard particulier. Welcome in the real world!
Un peu d’arrondi pour la douceur
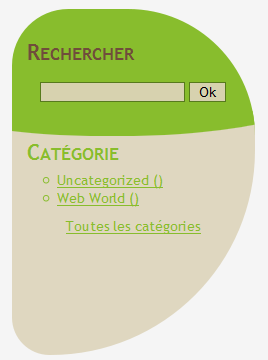
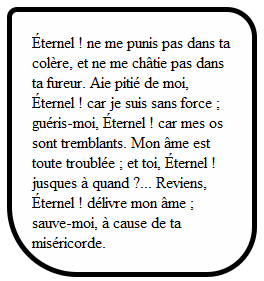
Nous allons commencer par voir comment réaliser des bords arrondis sans utiliser d’images. Et en ajoutant une petite image pour la déco quand même, on va créer la chose suivante :

Utilisation de border-radius
Pour cela on va utiliser la propriété border-radius. Elle est implémentée sous Firefox, Opera, Safari et Google Chrome, en utilisant les préfixes cités précédemment. Dans mes exemples j’utiliserai border-radius tout court.
Cette propriété peut prendre plusieurs arguments :
- un seul pour définir l’arrondissement des 4 angles du bloc de manière identique
- deux pour définir l’arrondissement des angles supérieurs et inférieurs du bloc (supérieur correspond à : top left, bottom right. Inférieur correspond à : top right, bottom left. C’est la même logique qu’avec les propriétés globales margin, padding, etc)
- deux pour définir l’arrondissement des angles top left, bottom right et inférieurs
- quatre pour définir l’arrondissement des 4 angles du bloc séparément
Par exemple, avec un seul argument :
.arrondi { border-radius: 20px; }
Nous donne le résultat suivant : Tester sur votre navigateur

Par contre, avec 2 arguments :
.arrondi { border-radius: 20px 50px; }
Nous donne : Tester sur votre navigateur

Si on précise 3 arguments :
.arrondi { border-radius: 10px 30px 50px; }
On obtient : Tester sur votre navigateur

Et pour finir :
.arrondi { border-radius: 10px 30px 50px 70px; }
Nous donne : Tester sur votre navigateur

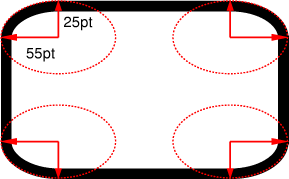
Maintenant que nous voyons comment construire des bords arrondis, voyons à quoi correspond la valeur que l’on fournit. Cette valeur peut être en pixel, en pourcentage, en pt ou en em, et elle correspond au rayon du cercle formant l’arrondi. Voyons cela sur une illustration prise sur le site du W3C dans le cas d’un ovale (ce que l’on verra bientôt) :

Il me semble que c’est assez clair maintenant. Voyons donc comment utiliser un ovale plutôt qu’un cercle. Il faut préciser 2 valeurs par argument, en les séparant par un slash ( / ) :
.arrondi { border-radius: 10px / 50px; }
On obtient alors ce résultat plutôt sympathique : Tester sur votre navigateur

Pour deux arguments, il faut utiliser la syntaxe suivante :
.arrondi { border-radius: 10px 30px / 50px 70px; }
Ce qui nous donne : Tester sur votre navigateur

On comprend maintenant comment faire avec 3 et 4 arguments. On peut noter qu’on aurait pu utiliser border-top-left-radius, border-top-right-radius, border-bottom-left-radius et border-bottom-right-radius pour séparer tout ça, cela dit, cela ne semble pas encore fonctionné sur les différents navigateurs.
Du Javascript pour Internet Explorer
Il est possible d’obtenir un effet similaire sur Internet Explorer en utilisant du Javascript. Il existe apparemment de nombreuses techniques pour y parvenir, pour ma part, celles présentées sur Alsacréations me satisfait très bien. Cela ne fonctionne pas sur les derniers exemples que j’ai cité, mais c’est déjà ça.
Place à l’exemple final
Tout d’abord, le code HTML :
<div id="recherche"> <h2>Rechercher</h2> <form action="./recherche" method="post"> <p> <input type="text" name="recherche" id="recherche" /> <input type="submit" value="Ok" /> </p> </form> </div> <div id="categorie"> <h2>Catégorie</h2> <ul> <li><a href="#">Javascript</a></li> <li><a href="#">HTML</a></li> <li><a href="#">CSS</a></li> </ul> <a href="#">Toutes les catégories</a> </div>
Maintenant, c’est parti pour les CSS :
#recherche { background-color: #88BD2D; border: 0 none; border-radius: 80px 180px 0 0; margin: 0; padding: 30px 0 18px 0; }
#recherche h2 {
color: #704D3B;
} #categorie { background-color: #DFD7C0; border: 0 none; border-radius: 0 0 300px 55px; margin: 0; padding: 2px 0 120px 0; }
#categorie {
color: #88BD2D;
}
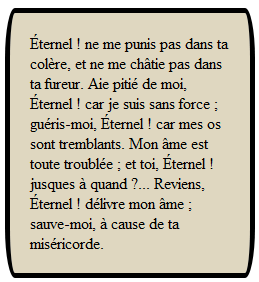
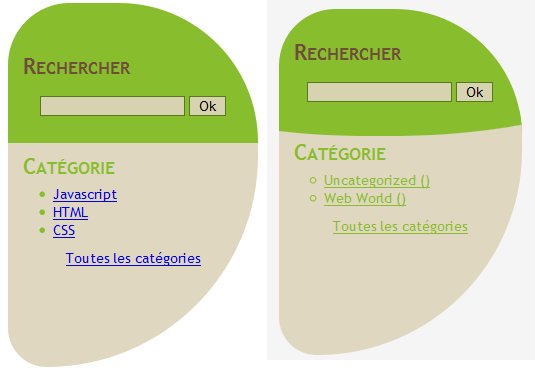
On obtient bien le résultat escompté, ou presque :

Pour obtenir l’effet arrondi entre les 2 couleurs, on a deux solutions :
- soit utiliser une image « comme dans l’temps »
- soit se la jouer ruser
#recherche {
position: relative;
z-index: 2;
background-color: #88BD2D;
border: 0 none;
-moz-border-radius: 80px 180px 150px 200px / 80px 180px 15px 15px;
-webkit-border-radius: 80px 180px 200px 200px / 80px 180px 20px 20px;
-o-border-radius: 80px 180px 200px 200px / 80px 180px 20px 20px;
border-radius: 80px 180px 200px 200px / 80px 180px 20px 20px;
margin: 0;
padding: 50px 0 10px 0;
}
#recherche h2 {
color: #704D3B;
}
#categorie {
position: relative;
top: -15px;
z-index: 1;
background-color: #DFD7C0;
border: 0 none;
-moz-border-radius: 0 0 300px 55px;
-webkit-border-radius: 0 0 300px 55px;
-o-border-radius: 0 0 300px 55px;
border-radius: 0 0 300px 55px;
margin: 0;
padding: 15px 0 100px 0;
}
#categorie {
color: #88BD2D;
}
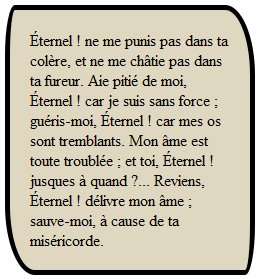
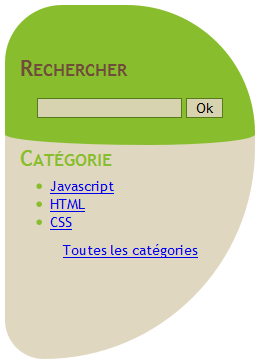
Et on obtient bien : Tester sur votre navigateur

Pour aller plus loin
Bon éh bien voilà pour mon explication de border-radius. Je pensais pouvoir parler box-shadow, mais ce sera pour une autre fois ! Je me suis bien inspiré d’un tutoriel d’Alsacréations Créer des coins arrondis en CSS et sans images et bien sûr des descriptions du W3C. Je viens aussi de découvrir cet exemple d’utilisation fort amusant : Logo Opera.




2 Responses to Des bords arrondis, sans images, avec les CSS3