On ne présente plus Leed ! L’agrégateur de flux RSS par Idleman dont on parle beaucoup en ce moment (avec d’autres) suite à l’annonce de la fin de Google Reader pour Juillet 2013. Même Tristan Nitot (de Mozilla) en fait la promotion, c’est pour dire 😉
Bref, en trois mots : j’ai quitté Google Reader il y a bien longtemps, et j’ai installé RSSLounge sur mon hébergement perso. Depuis le début de l’année, je suis passé à Leed et j’en suis ravi ! C’est plus propre, plus rapide et plus léger pour mon serveur. A posteriori, ce qui me plait peut-être le plus, c’est que le code soit bien fichu et pas outrement compliqué. Du coup, je peux adapter facilement ce lecteur de flux RSS à mes besoins !
J’ai transmis mes quelques adaptations ci-dessous (plier / déplier un article, bookmarklet amélioré) à Idleman (si besoin), qui très sympathiquement m’a expliqué qu’elles étaient déjà dans la to do list (sauf la deuxième, je crois ?). Cool ! En attendant, si besoin…
Plier / déplier un article
Dans mon utilisation personnelle, j’aime bien voir le titre de tous les articles d’un coup, si je suis intéressé : lire en diagonale sur Leed, puis si c’est vraiment intéressant : ouvrir le vrai site. J’avais donc besoin de pouvoir afficher / cacher le contenu des articles.
Vers la ligne 118 du fichier index.html j’ai modifié :
<a title="Revenir en haut de page" class="goTopButton" href="#pageTop">ˆ</a> <!-- TITRE -->
en :
<a title="Revenir en haut de page" class="goTopButton" href="#pageTop">ˆ</a> <a title="Plier/Déplier" class="collapseArticle readFolder" href="#">Déplier</a> <!-- TITRE -->
Puis dans le fichier script.js, j’ai ajouté à l’arrache vers la ligne 20 :
$('.articleContent').hide();
$('.collapseArticle').live('click', function() {
var articleContent = $(this).siblings('.articleContent');
// Visible: lets collapse
if(articleContent.is(':visible')) {
articleContent.slideUp(15);
$(this).html('Déplier');
}
// Invisible: lets expand
else {
articleContent.slideDown(15);
$(this).html('Plier');
}
return false;
});
Et j’ai modifié sauvagement la class goToButton dans le fichier de CSS:
#main article a.goTopButton, #main article a.collapseArticle{
background-color:#CECECE;
border:0px;
color:#ffffff;
padding:1px 4px;
margin-right: 5px;
float:right;
font-size: 0.8em;
text-decoration:none;
}
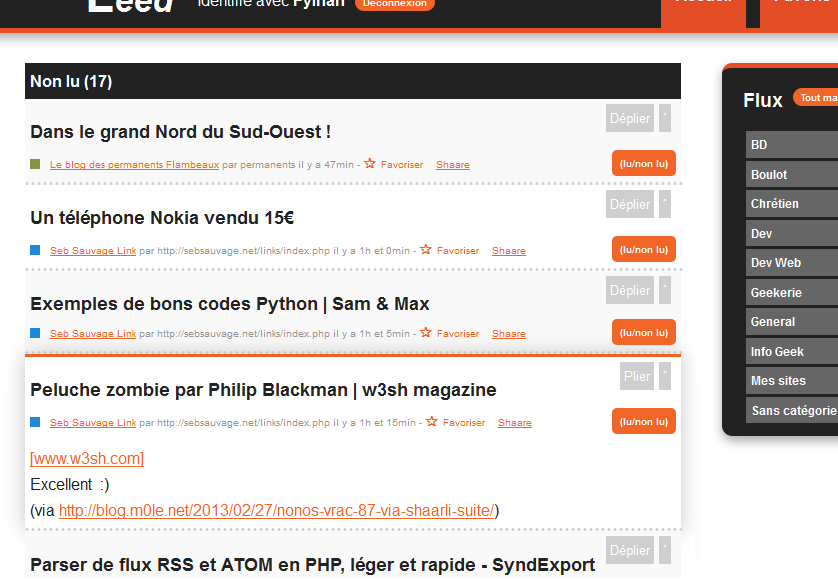
Ce qui donne le résultat ci-dessous. Ce n’est pas très bien ficelé, mais ça fait le boulot.

Du coup, il est bien utile de rajouter aussi un bouton « lu / non lu » à la fin d’un article (qui n’apparaît qu’une fois « déplié »).
Vers la ligne 147 du fichier index.html j’ai modifié :
<div class="articleContent">
{if="$articleView=='partial'"}
{$value->getDescription()}
{else}
{$value->getContent()}
{/if}
</div>
en :
<div class="articleContent">
{if="$articleView=='partial'"}
{$value->getDescription()}
{else}
{$value->getContent()}
{/if}
<span class="pointer right readUnreadButton" onclick="readThis(this,{$value->getId()}{$action=='unreadEvents' || $action==''?',true':''});">(lu/non lu)</span>
</div>
Bookmarklet
Avec cette modification, lorsque j’ajoute un nouveau flux à l’aide du bookmarklet, le dossier par défaut apparaît directement sur mon écran, et je peux rapidement renommer / déplacer le nouveau flux.
Vers la ligne 128 du fichier settings.html j’ai modifié :
<li>
<h1 class="folder left"><span>{$value->getName()}</span>
en :
<li{if="$value->getId()==1"} id="defaultFolder"{/if}>
<h1 class="folder left"><span>{$value->getName()}</span>
Puis j’ai modifié le bookmarklet en lui ajoutant #defaultFolder à la fin.